WordPress oferuje nam dziesiątki tysięcy wtyczek, które dają nam nieograniczone możliwości jego edycji i użytkowania. Na chwilę obecną sytuacja jest na tyle komfortowa, że niezależnie od tego co chcielibyśmy osiągnąć na swoim WordPressie, to praktycznie zawsze uda nam się znaleźć pod to jakąś wtyczkę, która jeśli całkowicie nie rozwiązuje naszego problemu, to choć jest w stanie nam nieco pomóc.
Jakie zatem było moje zdziwienie, kiedy nie znalazłam zupełnie niczego, co pomogłoby mi embadować piny lub tablice z Pinteresta w postach na moim WordPressie? Na szczęście da się to zrobić w prosty sposób. Niestety wbrew pozorom nie jest to czynność prosta i intuicyjna, w związku z czym postaram się w miarę przystępnie opisać cały proces.
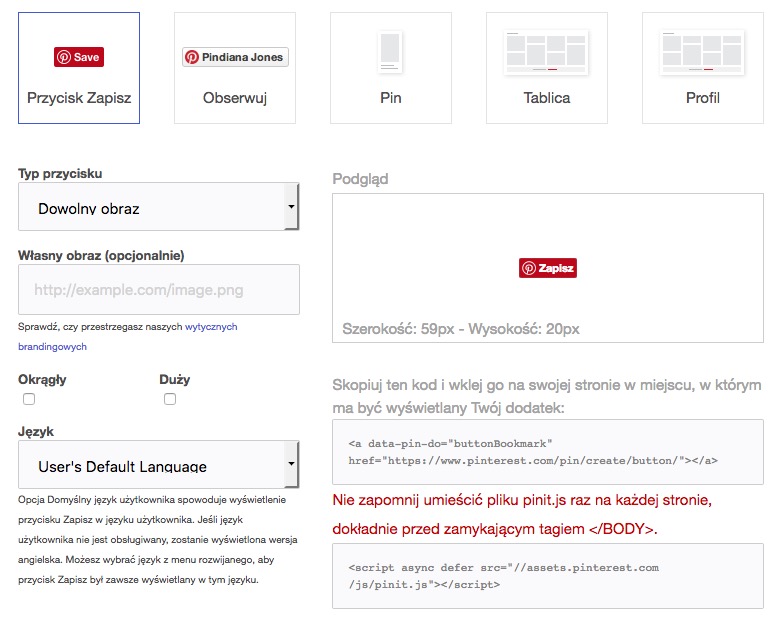
W całym procesie warto posiłkować się narzędziem Widget Builder, które oferuje nam sam Pinterest. Jest ono bardzo proste w obsłudze – z jego pomocą możemy wybrać jaki element chcemy umieścić na naszej stronie. Do dyspozycji mamy:
- przycisk zapisz,
- obserwuj,
- pojedynczy pin,
- tablicę,
- oraz cały profil.
W tym przypadku wybieramy pojedynczy pin. W miejscu „URL pina” wklejamy adres URL pina, który nas interesuje (jeśli otworzymy konkretny pin to wówczas adres URL się zmieni – to szukany przez nas adres). W polu poniżej pokaże nam się podgląd naszego pina. Możemy tutaj zadecydować, czy chcemy aby był mały, średni czy duży. Możemy również ukryć opis.
Kiedy już zadecydujemy jak ma wyglądać nasz osadzony pin przechodzimy niżej – pod podglądem wyświetlają nam się dwa kody. Kod poniżej musimy wkleić do naszego WordPressa na stałe, lub możemy umieszczać go każdorazowo pod naszym wpisem. Oczywiście pierwsza opcja jest o wiele wygodniejsza – kod możemy na stałe umieścić przed zamknięciem </body> i więcej nie musimy o nim pamiętać. Pierwszy kod wklejamy w edytorze tekstowym w miejscu, w którym chcemy umieścić Pina. Pin nie będzie widoczny w edytorze wizualnym, więc jego podgląd jest możliwy dopiero w opublikowanym wpisie.
Czasem może zdarzyć się, że mimo umieszczenia pina w konkretnym miejscu w poście nie wyświetla się nam on we wpisie – wtedy możliwe, że usunął się on kiedy przeszliśmy z edytora tekstowego do wizualnego. W takiej sytuacji musimy zaktualizować post po ponownym dodaniu pina w edytorze tekstowym, ale nie przechodząc już z powrotem do edytora wizualnego.



Dziękuję za ten post, ale dla mnie, zupełnie początkującej osoby, jest on niestety nie do końca zrozumiały. Gdzie dokładnie należy wpisać adres pina URL, a gdzie kod znajdujący się poniżej. Co to znaczy „umieścić kod przed zamknięciem ” ? Będę wdzięczna za dokładniejsze informacje co należy zrobić z kodami skopiowanymi na printereście. Z góry dziękuję.
Dzień dobry. Mój błąd polegał tu na tym, że dałam zrzut ekranu z osadzania przycisku, nie pina. U góry w menu należy zmienić na „PIN” z „SAVE BUTTON”. Wtedy pokaże nam się pole „PIN URL” i tam będziemy musieli wpisać adres URL pina. Odnośnie tego drugiego pytania – oprócz umieszczenia pina w teksćie musimy dodać też drugi kod w źródle strony, przed zamknięciem body. Zazwyczaj zamknięcie body znajduje się w pliku footer.php. Jeśli nie będzie Pani mogła tego znaleźć proszę napisać do nas maila, pomogę to wdrożyć
Witam,
mniej najłatwiej dodaje się piny poprzez osadzenie ich w treści.
Najpierw dodaję pina do Pinterestu. Po prawej stronie obok dodanego pina, (obok edycji), są trzy kropeczki, po naciśnięciu w menu pokazuje się opcja kod osadzenia, do wyboru są rozmiary, można sprawdzić jak będzie wyglądać to na stronie. Po skopiowaniu kodu przenoszę się do WP. W wP dodaję najpierw blok i szukam opcji własny HTML. Tam wklejam skopiowany kod osadzenia i już. mam nadzieję, że to ułatwi 🙂 PozdrawiaM